
Recently stumbled across this Cursor pro-tip from Ian Nuttall on X: "1. ask it to recommend a folder structure
2. ask it to actually create the folder/files based on that this makes it 10x easier for me to get started and Cursor is more accurate using codebase cos it knows where to update files."
That got me thinking, what other pro tips are people using to generate better code, ship faster, organise your space better, etc. Drop em below:
A while back, I noticed a problem: AI is great at starting tasks but not at finishing them.
It drafts, automates, and processes, but when it comes to real execution? Humans still make the difference.
We've seen AI generate ideas, summarize documents, and even write code, but can it truly be trusted to complete a job without human intervention?
Whether it's marketing, design, writing, or development, AI often does the grunt work, but experts still need to refine and execute.
This gap between AI assistance and human expertise is exactly where platforms like Waxwing.ai (marketplace for Human + AI Agents) and Agent.ai (marketplace for AI agents) come in.
I discovered and hunted both, but I am slightly leaning more on Waxwing because AI can only give you output, Human + AI gives you the outcome.
What do you think? Have you ever hired AI-powered professionals? Related Discussion: Would you trust AI agents / assistants with autonomous tasks, or would you keep a close watch?
I always feel like I’m aging myself when I suggest using @PayPal to send money. (“Don’t you have Venmo?” my little brother asked me years ago. I quickly made an account —but honestly, I only use it with him.)
It’s wild how fast things have changed. First, @Venmo and @Zelle took over, and now there’s @Wise , @revolut , and probably dozens of other ways now to send people money instantly.
And it’s not just payments—I also age myself when I talk about using dialup and the old AOL days or when I mention long distance dating and talking to my now-husband on @Skype (pre- @Zoom era, of course).
Meanwhile, my boomer parents are now obsessed with @Facebook … I, on the other hand, haven’t posted since 2014. It’s definitely not the cool place to hangout anymore. 😅
What other apps or platforms have generational stereotypes attached to them? The funnier, the better!
I'm fascinated by the ability to extend what Cursor can do with MCP features but there are so many out there, with some of questionable pedigree, that I'm having a hard time finding the gems.
I've tried a few but so far I've only gotten good usage from the Think tool which allows Cursor to basically jot down notes on it's process which it can then refer to later. Theoretically allowing more context than just the context window https://github.com/DannyMac180/mcp-think-tool Since I've installed it Cursor seems to use it a lot but it's hard to gauge how much it helps in practice. I'm glad the AI likes it though :)
Are there any must have MCP tools that you found have improved your workflow?
In yesterday's post, I broke down the goals (and achievements/failures for Q1 2025).
So happy to see your contributions as well and would like to know... What is on your plate for the next Q2 period?
(What steps do you want to take and possibly, how community can help you? 🙂)
My goals for Q2: 👉 Record 30 YT shorts according to scripts I created
👉 Edit at least 10 of them
👉 30 Twitter posts (research, write them, preparation)
👉 Prepare strategy for growing newsletter in terms of paid subscribers 👉 Write at least 2 articles (in collaboration with someone) 👉 Co-organise offline event 👉 To be interviewed into some videocast/podcast 👉 Start some new project 👉 Keep exercising, learning 3 languages and reading
I often find myself coming across valuable articles, insights, or resources while browsing only to completely forget where I saw them when I actually need them.
With so much content coming at us every day, keeping track of useful information feels like a challenge.
Some people rely on bookmarking everything, but that quickly turns into an unorganized mess. Others use note-taking apps like Notion or Evernote to save key takeaways, while some prefer browser extensions that automatically surface previously seen content—kind of like how Recall tools work (I discovered Recall on PH leaderboard today).
Personally, I’m still trying to find the best system that’s easy, searchable, and doesn’t require too much effort to maintain.
What works best for you? Share in the comments! :)
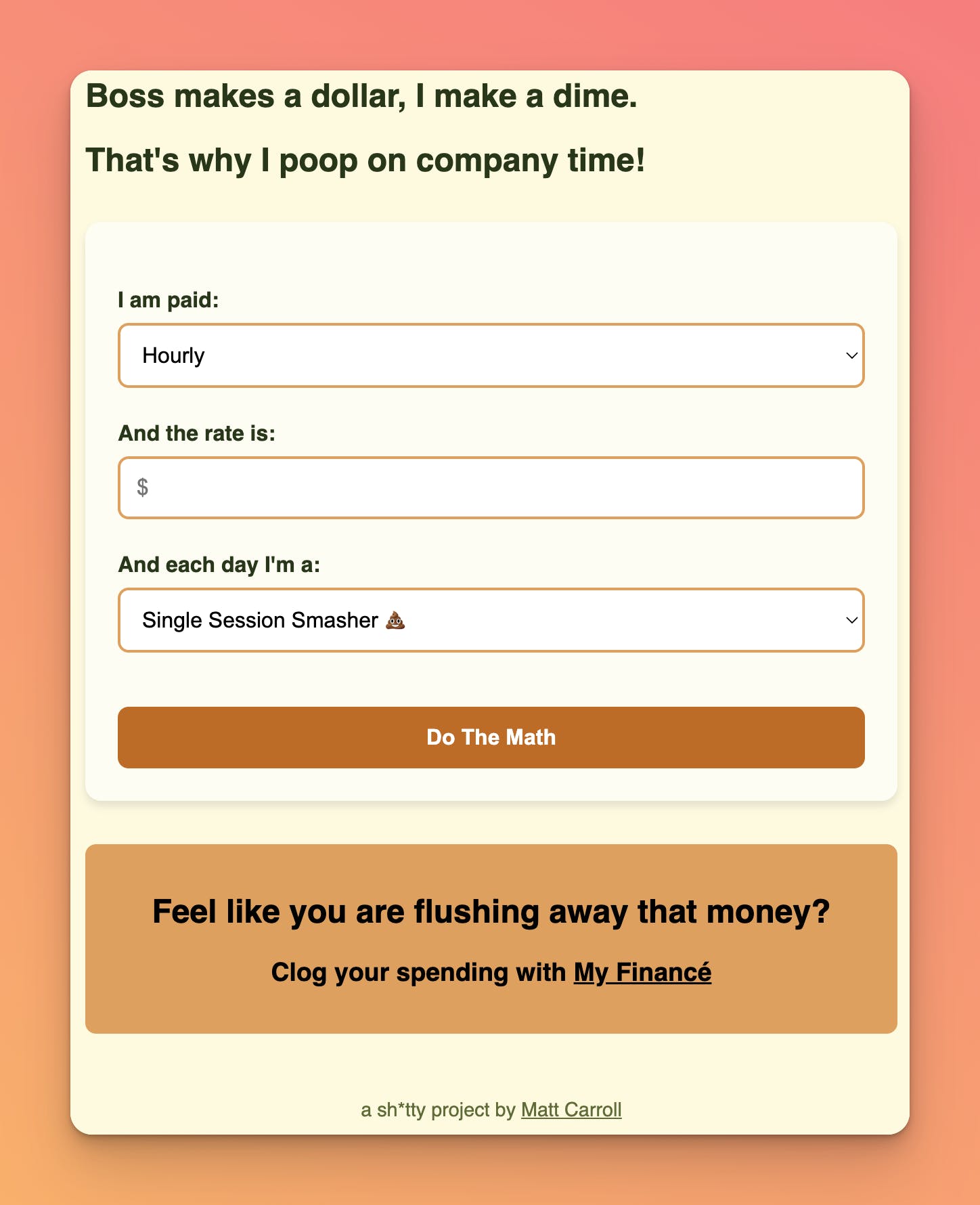
I originally asked if guerrilla marketing works in another thread. Here are the results from my first experiment with this style of marketing! On 3/31 I launched a quick and dirty (pun intended) tool:

With the hope that the CTA at the bottom of the page might drive some traffic to the personal finance tool i'm (constantly talking about) building. So what happened?
TL;DR:
Nearly 2,000 people visited my meme
A little over 300 people clicked the CTA
A little over 20 people made accounts
Marketing like this feels useful! and I will continue to try things like this in the future!First off, miraculously, we got 2nd place on the day. If you voted, thanks! If you didn't, I still appreciate you! Here are the numbers (I use @GoatCounter for very lightweight analytics):

arrow shows launch At time of posting, we are just under 2,000 page views. This may be an undercount, as presumably some people block the tracking script. I think a lot of people found it amusing, but not a ton of people shared it. ~56 unique "amount" query param urls were hit, which get attached if you click the share button. So ~2% of people actually shared via the "share with your boss" button

(this could be an undercount, for example if you just share the url) My takeaway here is that this probably isn't very "viral", i.e the number of shares per visit is super low. To really have something like this take off, we would need a higher viral coefficient. The end goal was to drive traffic to my main project, and here is how that panned out:

(arrow shows launch) So around 335 visitors driven to my project! I think ~20 people signed up for My Financé from this campaign. I am so excited about this! There are still a ton of instabilities in My Financé, and I am still working out the kinks with the @plaid integration, so my apologies to those 20 users for any roughness you might have hit. I want the experience to be super polished, but I also want to ship fast, and that's a trade-off I'm learning how to make. If you made it this far, thanks for reading! I would love to hear any feedback you might have, and am especially interested in trying to do some user interviews. if your keen to check out the tool and talk about it, I would be psyched!
The RAIKYS team has to face many new launches every day and try to test products on their own which is very time-demanding. 🙈
Understandably, not every product gets into the "Featured section".
(What is/is not featured was also mentioned by @gabe in one of his posts.)
Anyway, there are still good products even in the "Not-featured section".
That's why we (me, @konrad_sx @priyanka27 & @julia_zakharova2 ) created the Reddit group RAIKYS Gems where you can post not-featured products you find valuable.
For details see our announcement post. Feel free to join.
If you have any good tips for "Not-featured" products, feel free to share them in the comments. 👇
(or directly post into the subreddit – check the posting guidelines first)
I liked these:
@AdsRapido by @iamglebgordeev – analyser of ads (IG & FB)
@AI Community Notes by @edward_the6 – Twitter posts fact checker
@TLDR by @grex – summarizer of webpages, YouTube videos and PDF
I just started solo dev last year and have been trying to keep all early prototype projects low budget. I personally build in a serverless way on @AWS and pay only for what I use (<$1 per month). I'm curious—what do you all use for low-budget development? Maybe I can find even cheaper build stack from you guys lol :)
Hey p/bolt-new community,
I recently started building Couples Hub (https://coupleshub.io/) a React-based application and Next.js based landing page using Bolt.new. Couples Hub is a product of my hobby brand "MD Meets Techie" which I've run for the past four years, creating digital products specifically for couples. Given my technical background, diving into Bolt.new was kind of a fun experiment (esp given how drab and boring my day job is). I noted several challenges along the way and I thought I'll share a few tips on what I've learned thus far.
Feel free to add your insights or ask questions to make this post even more comprehensive! By no means do I claim to be an expert on anything mentioned below so I welcome critique as well :)
General Advice & Managing Your Bolt Codebase
Bolt works well initially but can struggle as your codebase grows beyond roughly 100-200 prompts. Keeping your components short (under 300 lines each) helps manage complexity and Bolt's understanding of your code.
Bolt uses the Claude Sonnet 3.7 model, which tends to be overly creative, suggesting unnecessarily complex solutions. Explicitly instruct Bolt, "I value simplicity and prefer straightforward implementations," to guide it towards simpler, practical solutions.
Giving Bolt ambiguous prompts with multiple possible implementations often results in it choosing an unnecessarily scalable (and complex) approach that it might struggle to complete. Simpler is almost always better in Bolt.
Maintaining markdown files that document your app’s current data model, product roadmap, and overall vision helps Bolt make more informed decisions—especially in the early and mid stages of development. (Once you're moving toward production, these references become less essential.)
Tactical Prompting Tips
Explicitly instruct Bolt with phrases like, "Do not make code changes," during brainstorming sessions to prevent it from immediately jumping into code. This has been helpful for me when I just want to talk through a problem.
Keeping a secondary AI assistant (like ChatGPT or Claude) available, and feeding it markdown reference files from your Bolt project, provides clearer, context-driven advice. This is especially useful in the later stages of a project when Bolt is often overwhelmed by the complexity of your codebase.
When you're stuck, using terms like "think holistically" or "weigh the pros and cons in your approach" in your prompts encourages Bolt to approach problems more broadly, and has magically helped me break through blockages about 80% of the time.
Authentication
Implement "Sign in with Google" as your primary authentication method, covering approximately 80-85% of typical user bases.
Additional authentication providers like Microsoft or Apple usually add minimal extra coverage and are rarely necessary unless specifically required by your audience.
Consider "Sign in with GitHub" for applications targeting developers or tech-savvy audiences.
UI Considerations
I often find the hero section for my landing page from https://21st.dev/ and Bolt is able to handle the implementation fairly seamlessly.
Bolt has the tendency to make landing page sections overly "Boxy". Just prompt it to give you another layout.
UX Considerations
Be prepared to iterate multiple times on UX with Bolt. Initial versions are rarely perfect but improve significantly with continuous feedback and adjustments.
Bolt often struggles with intuitive UX layouts. For instance, it's helpful to consider things like Hick’s Law (fewer choices = quicker decisions) and that users typically notice elements placed in the top-left first.
Regularly seek external feedback from friends, users, or tools like ChatGPT or Claude to brainstorm and refine your UX design.
Learning basic UX design principles significantly helps improve how intuitively your app presents information to users.
Don't blindly use the suggested landing page copy recommended by Bolt. Iterate separately with ChatGPT or Clause based on the persona you're targeting. Bolt also tends to assume your app is already in production with "millions of users" - so you might want to make double check your copy to make sure it's not not blatantly lying.
Adding a Blog to Your Landing Page
For scalable blogging on your landing page, I've experimented with solutions like Storyblok and Contentful but found them overly complex and more tailored towards marketers.
I've had success converting Markdown directly to blogs, maintaining simplicity and scalability. If you need specific steps on how to achieve this, please reach out directly.
I also figured out a hack to auto-generate and post my blog using a cron job that calls an API on a set schedule. It’s a pretty loaded topic, so I’ll share more details in a future post :)
General SEO Tips
Don't overthink this too much. Just ask Bolt to take the necessary steps to implement SEO best practices. Just make sure you're asking it to do all things step-by-step rather than everything in one go.
Custom CMS and Data Management
You can easily build a custom content management system within your Bolt application to preload and manage data in your Supabase database.
Bolt can quickly create interfaces for uploading CSV or Excel files directly into your database, a helpful feature for applications requiring initial or bulk data uploads.
Email Integration (Using SendGrid)
Bolt doesn't support native email capabilities yet. I successfully integrated SendGrid to handle user-related emails such as welcome messages and notifications.
There's a learning curve, but manageable—I learned how to do this one one productive Saturday morning. If you're struggling or need guidance, feel free to reach out directly - it's a fairly loaded topic.
Analytics & Building Your Own Admin Tools
Easily integrate Google Analytics by simply inputting your measurement ID into Bolt for basic user insights. Remember to ask it to track key events across your application.
Alternatively, build your own internal admin-only analytics dashboard for more detailed engagement tracking, such as daily and monthly active users, and specific engagement metrics.
Once your app is live, monitor feature that are getting used the most and proactively prune features that are no longer needed. This keeps your codebase clean, your UX sharper, and helps avoid a bloated app.
Performance & Security
Before implementing complex features (for example: a SendGrid integration), always explicitly ask Bolt about secure and efficient methods to do so. For example, prompt it with: "What’s a secure but simple way to implement this? Do not make code changes yet"
Bolt often defaults to generating numerous Supabase hooks, which may impact performance negatively. Clearly distinguish when to use backend APIs versus Bolt's default Supabase hooks to maintain optimal performance and security.
Hosting, Domain, and Deployment
Do not embed API secrets like OpenAI keys directly into your client-side code. Always use Supabase Edge Functions (or Netlify functions or any other API solution) to handle these securely.
Initially, I created a separate Netlify project exclusively for server-side functions before Supabase Edge Functions became available. Now, I strongly recommend using Supabase Edge Functions for backend APIs, especially to securely handle sensitive integrations like OpenAI APIs.
Supabase Edge Functions make it easier than ever to run cron jobs and call external APIs like OpenAI in a secure and maintainable way. This significantly reduces the need for workarounds like separate Netlify functions.
Use Namecheap for inexpensive domains (~$10-$15) and link them to Netlify for straightforward hosting.
Handling Roadblocks
There are two main ways to handle roadblocks with Bolt:
Export and Debug Elsewhere: Export your project to Cursor or Windsurf. Tokens on Cursor and Windsurf are significantly cheaper than Bolt, making experimentation and debugging financially feasible. These tools also allow you to target specific files that you suspect are causing issues. Once you've found the issue and a potential fix, have Cursor or Windsurf craft a detailed prompt that you can directly feed back into Bolt to implement the solution. You don’t have to re-import the full project—just use the prompt.
Rollback Approach: Bolt has built-in backups allowing you to revert to a previous stable state. Rollbacks, although frustrating, can save significant time compared to debugging complex issues when Bolt is overwhelmed. Just keep in mind that while Bolt can rollback code, it cannot rollback your Supabase database changes, so plan accordingly when deciding to fork an earlier version.** Bolt has built-in backups allowing you to revert to a previous stable state. Rollbacks, although frustrating, can save significant time compared to debugging complex issues when Bolt is overwhelmed.
While you can target specific files within Bolt, I’ve found it less effective than doing so in Cursor or Windsurf when debugging issues.
Advice for Fellow Learners (Pseudo-Technical Founders)
Bolt is excellent for users with partial technical knowledge, such as product managers, technical founders, or students. Treat it as a knowledgeable yet inexperienced junior developer; guide its decisions explicitly, especially regarding complex integrations.
Don’t expect this post (or any one guide) to teach you everything—your own intuition and learning will only sharpen as you build. Just start building.
Unfortunately, I've limited advice to give on marketing and monetization as those are things I'm still figuring out. If anyone has advice on creating social media posts via code generation, please let me know!
One final note: Bolt is shipping updates at an insane pace. Everything I've written here might become partially or completely obsolete in the next 6–8 weeks. So if you're reading this later, take all of this with a grain of salt! I'm still learning, so please feel free to share your experiences or ask directly for more specifics! :)
I hope this detailed breakdown helps those building or considering Bolt! I'm still learning, so please feel free to share your experiences or ask directly for more specifics.
Happy building!







